Install Vero with Google Tag Manager
Google Tag Manager is a fantastic product. It also makes it incredibly easy to get going with Vero.
Step 1
Grab the following tag code below
<script type='text/javascript'>
var _veroq = _veroq || [];
_veroq.push(['init', { api_key: 'YOUR_API_KEY'} ]);
(function() {var ve = document.createElement('script'); ve.type = 'text/javascript'; ve.async = true; ve.src = '//d3qxef4rp70elm.cloudfront.net/m.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ve, s);})();
</script>
Don't forget to change your API Key which you can find in the app under Settings > Project
Step 2
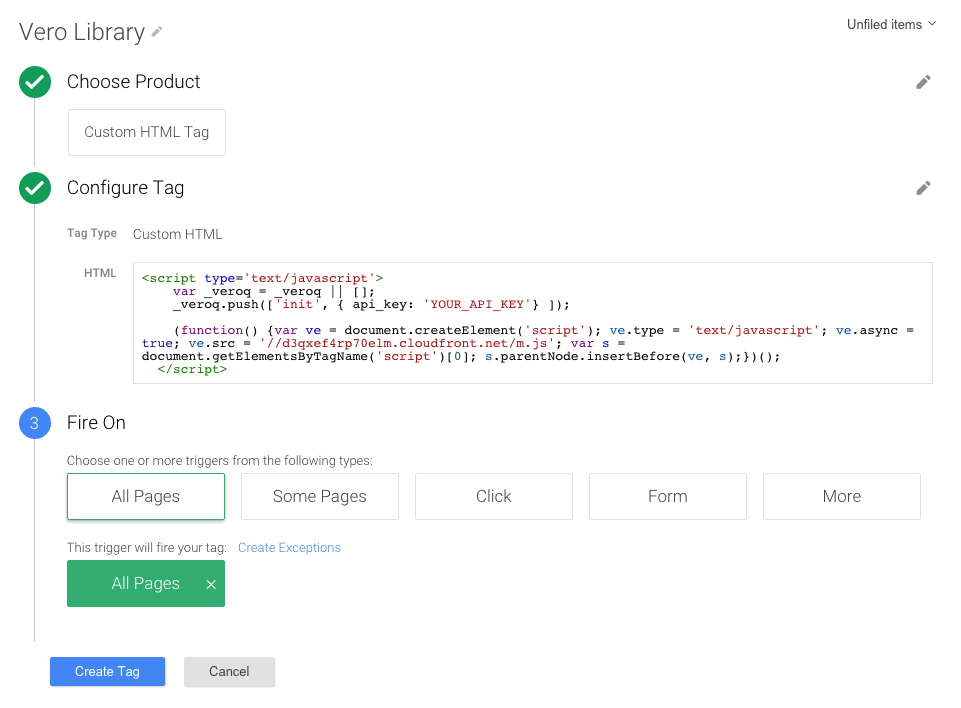
Head over to Google Tag manager and click New Tag. Configure your options so that it looks like this

Step 3
Now that our library is setup you need to configure Vero to track your customers. In Google Tag Manager, create a new tag that loads on every page. Copy and paste this code:
<script>
_veroq.push(['user', {
id: 'CUSTOMER_ID',
email: 'CUSTOMER_EMAIL'
// Note that you can add more properties such as first_name, last_name, etc...
}]);
</script>
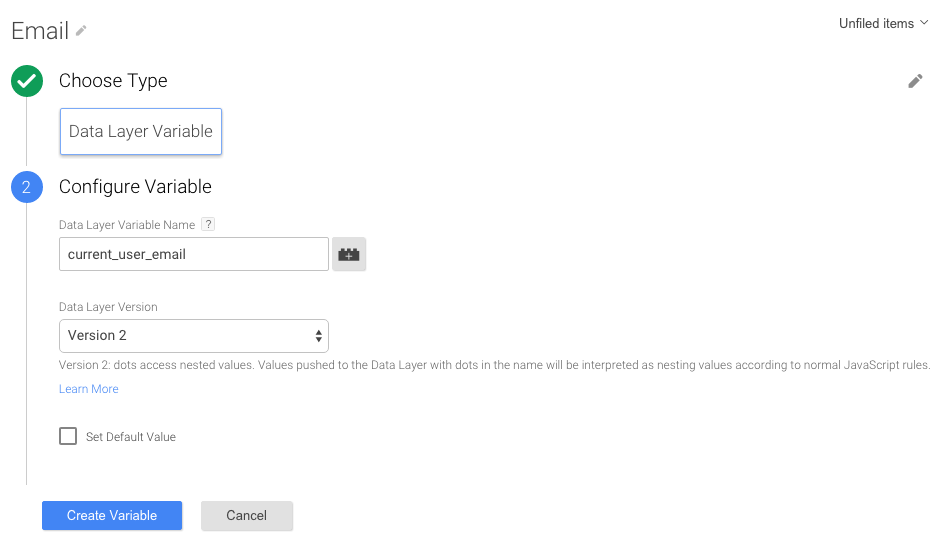
When setting up this code you need to tell us the current logged-in customer's ID and email address. The most common way to do this is to use a Macro in Google Tag Manager.
You may need your developer's help if they have not already configured a Macro.
Here's an example:

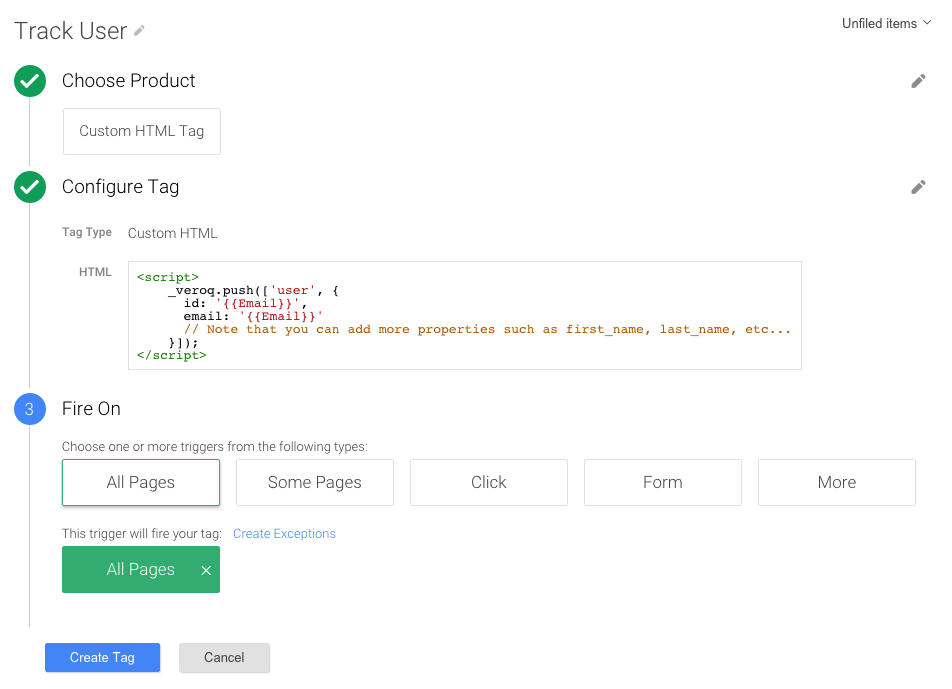
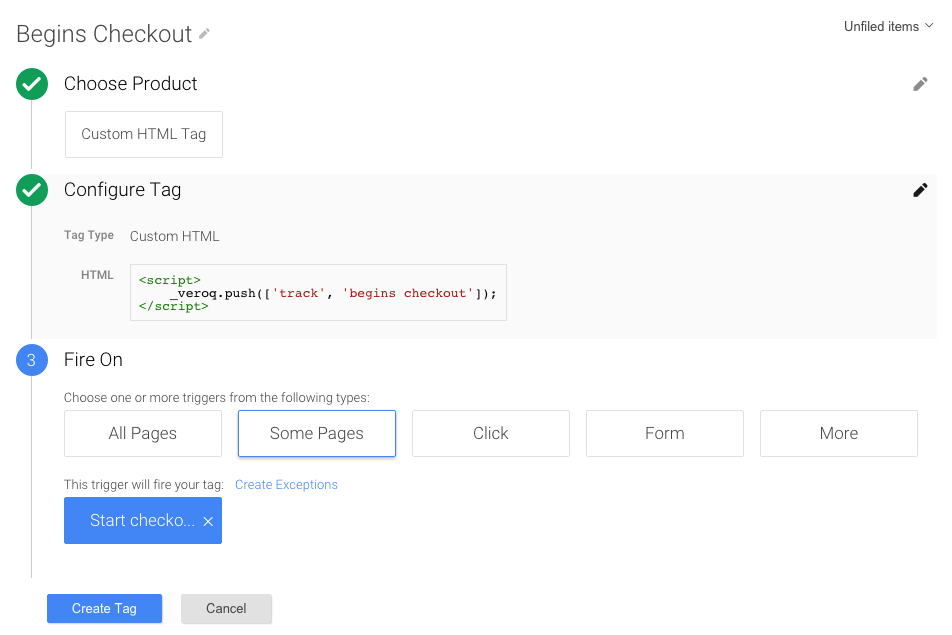
Once that is configured you can ensure your tag looks like this:

Step 4
You're virtually setup and good to go! The final step is tracking events that are important to your business. This may take a series of tags, depending what you want to achieve. Here is an example that an eCommerce site could use. This tag is loaded on the first page of the checkout and tracks when a customer begins the checkout process! You can grab the example tracking code from

Conclusion
And that's it! Now Vero will track your customers, events and get you well on your way. To ensure everything is working, check your logs in the app - you should be able to see data flowing.