Inlining CSS styles
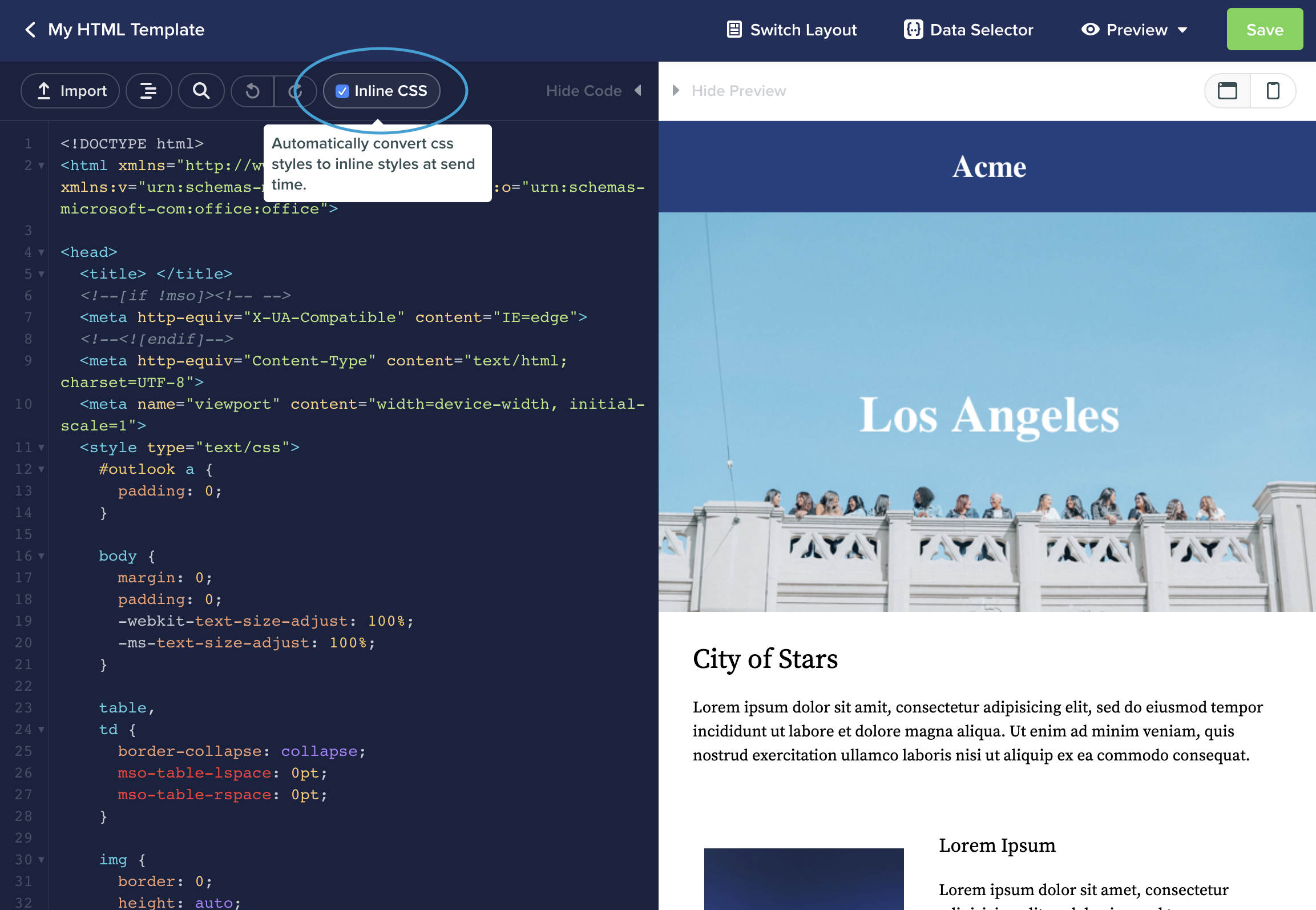
When using HTML in Vero, you will see an option labeled Inline CSS:

When enabling the Inline CSS option, Vero will convert all css styles inside the <style> tags of your HTML to inline styles on each individual element.
Why use Inline CSS?
Inlining is a standard practice when working with HTML emails. Some email clients will strip out the <style> tags when rendering your HTML, which will make your templates render incorrectly. Therefore recommended to inline your styles so they don't get stripped out by email clients.
Our Inline CSS option makes sure all the styles in your HTML get converted to inline styles when they are sent, meaning you don't need to do this before copying into Vero.
What happens to media queries when using the Inline CSS option?
If you are working with responsive email templates, more than likely you will have used media queries. When using media queries in combination with the Inline CSS option it's important to separate any media queries into a different <style> tag and include the data-premailer=ignore tag on that <style> element. This makes sure that anything contained within the <style data-premailer="ignore"> element will NOT be automatically compiled prior to your email being sent.
Media queries by their nature cannot be inlined therefore its important to make sure they are separated so they are not stripped out and so the result of the style contained with them are maintained.


