HTML email content
Vero fully supports using HTML to define the content of an email. This gives you the ability to bring your own templates into Vero, with full support for media queries and responsive HTML templates.
Bringing your own HTML code to Vero means you can completely define the look and feel of your email messages and have full control over the code. However, compatibility with the different email clients how your content looks on the myriad of different devices that it could be viewed on is entirely up to you.
If you are looking for a solution that helps you build beautiful responsive email templates that work on all the most popular devices and email clients, read about using the drag and drop editor.
If you already have confidence in your HTML, keep reading to find out more about using HTML in Vero.
How do I add HTML to a campaign in Vero?
There are two ways to use HTML in an email campaign:
1. Add HTML directly to a single campaign
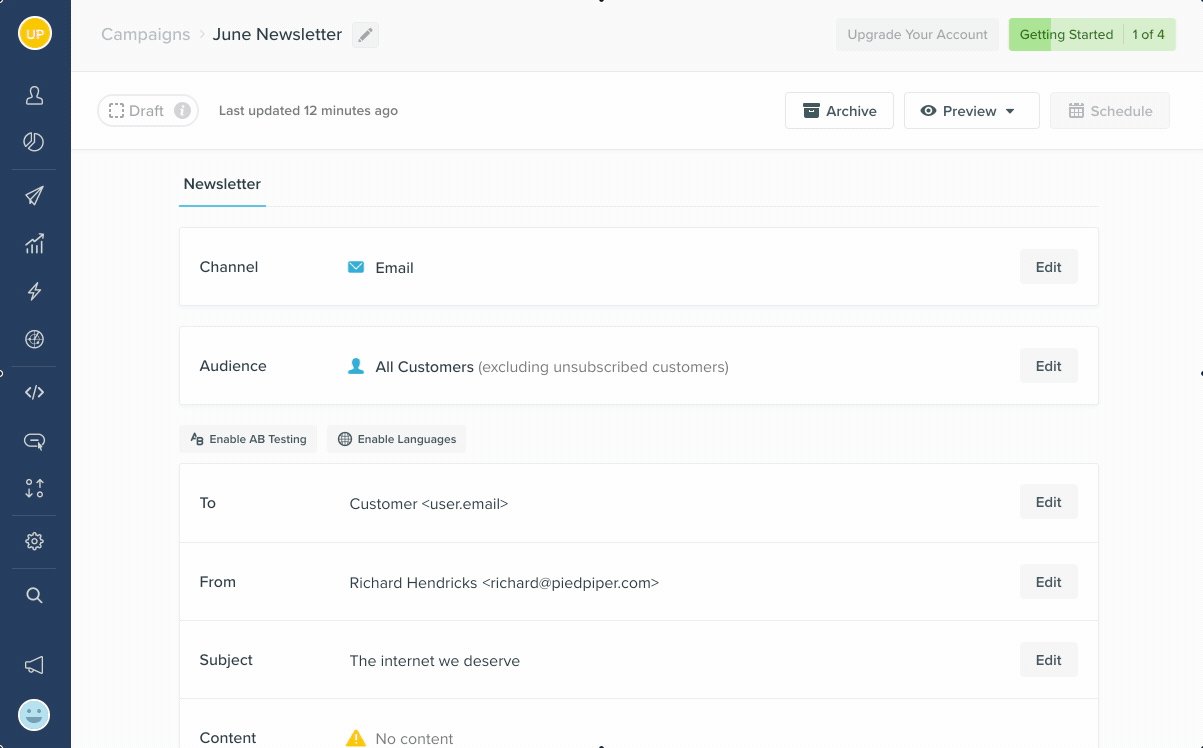
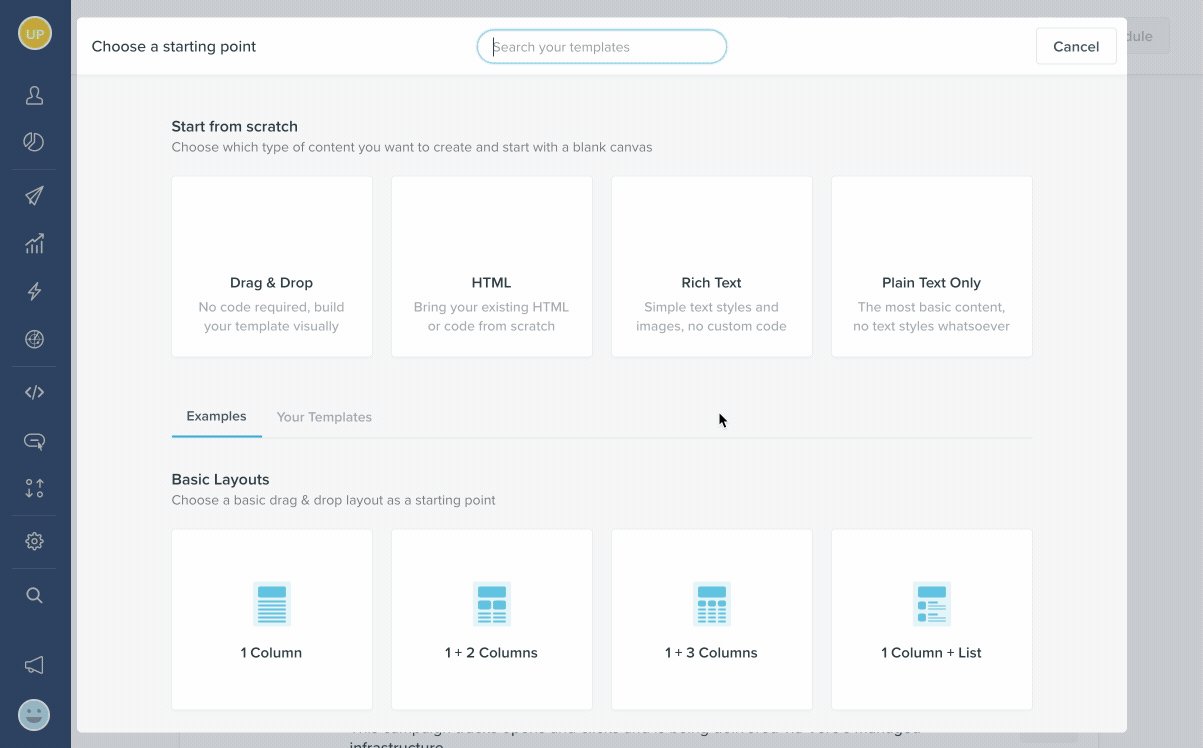
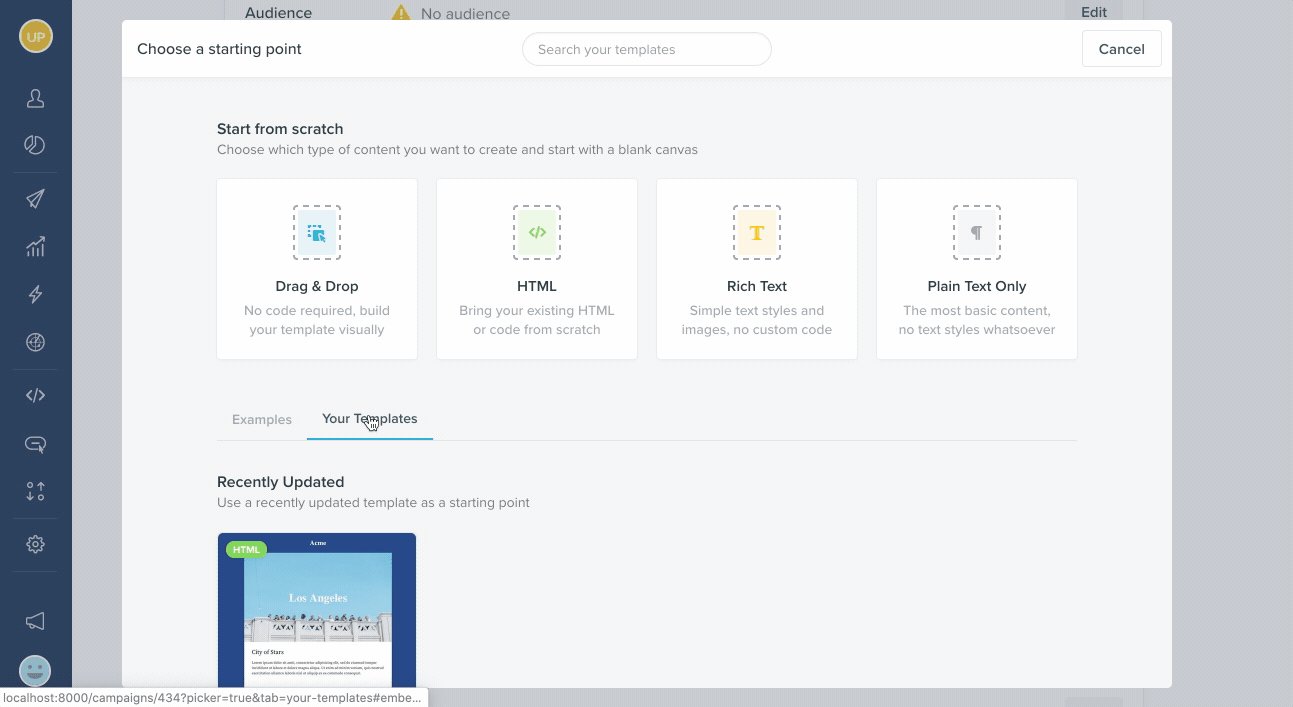
It's easy to use HTML in Vero for a specific campaign. When you are creating your newsletter or workflow campaign, simply choose the 'HTML' option when selecting a starting point for your content.

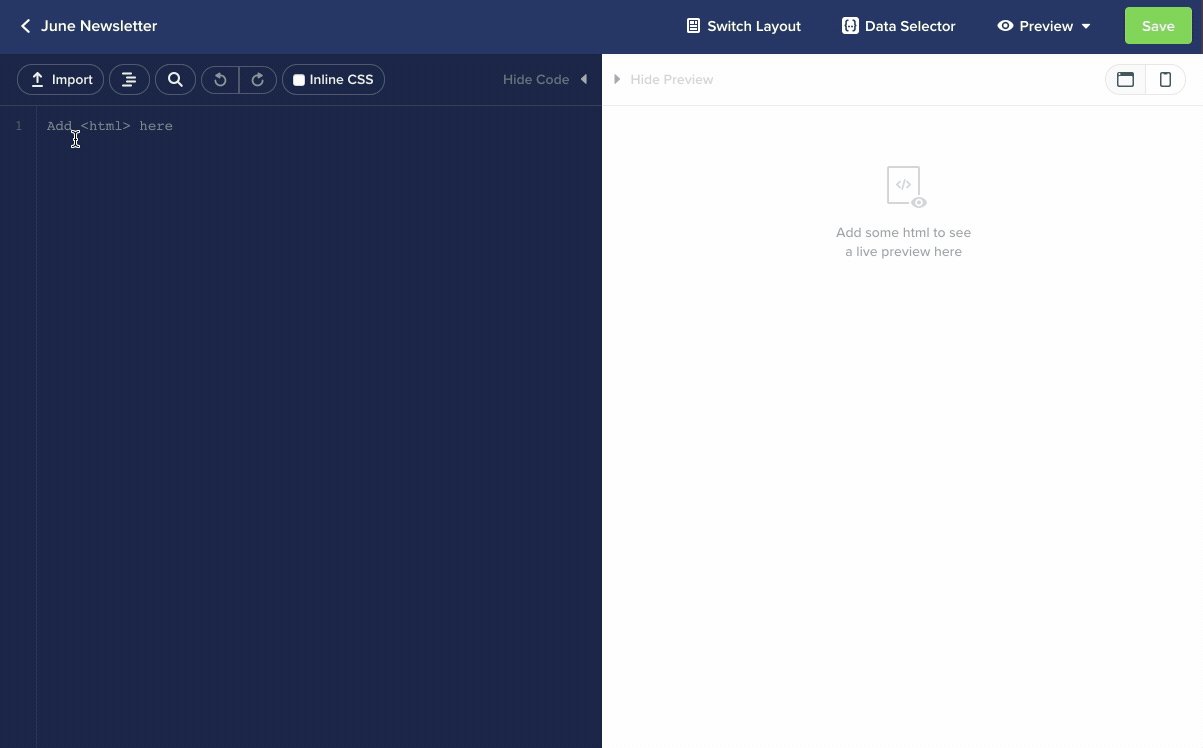
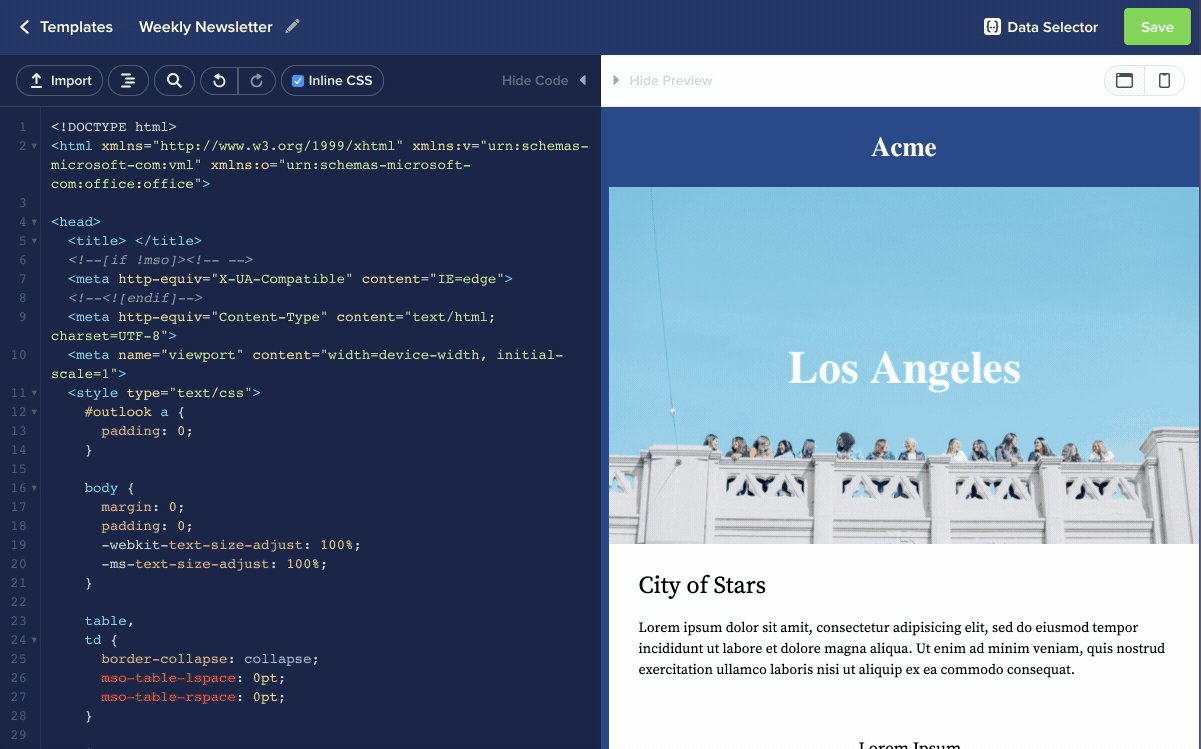
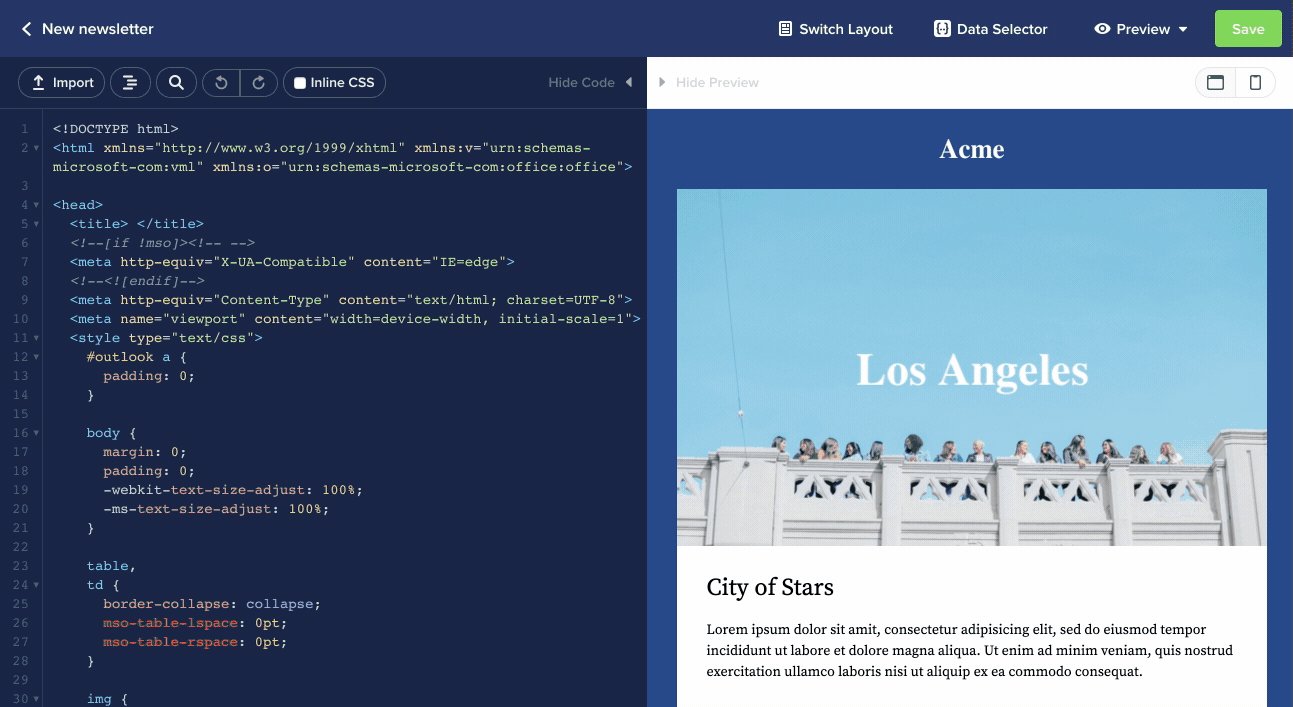
After selecting the HTML option, you will be presented with a blank canvas where you can either write your HTML code, copy and paste existing code or import a HTML file.
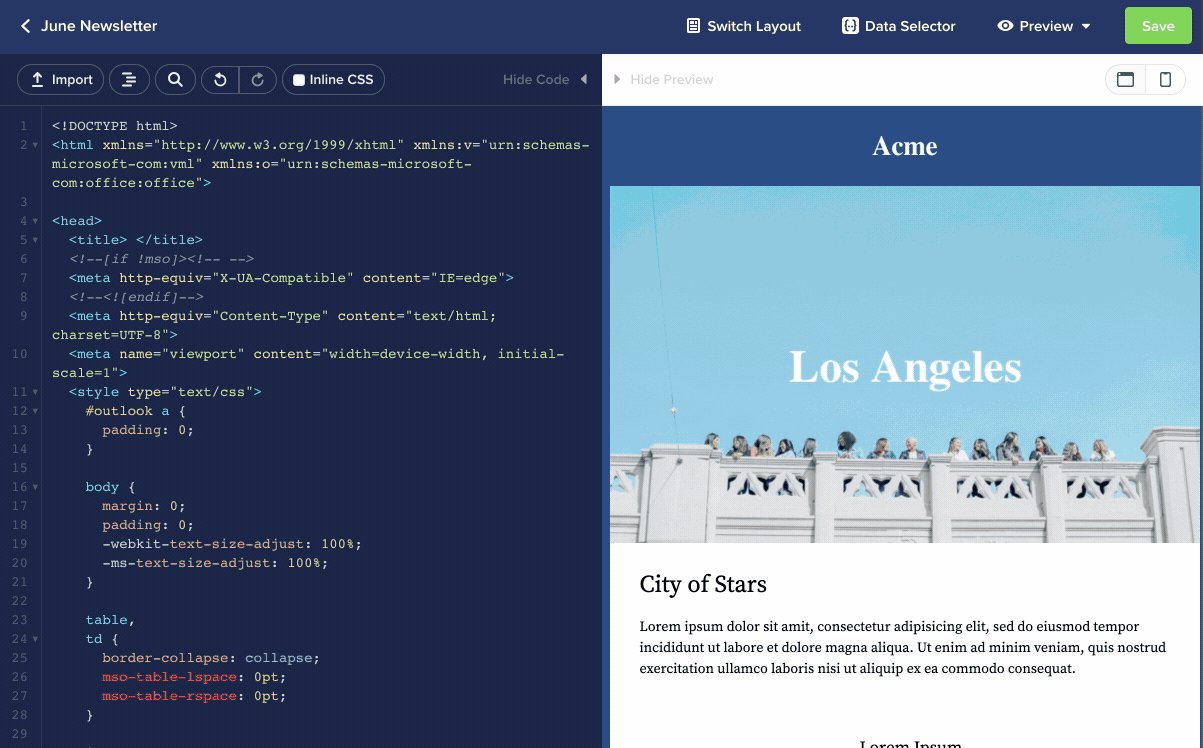
Once your HTML has been added to the editor, you will see a Live preview of the template on the right side of the page. You can also see a rendered preview of the email by selecting the 'preview' menu and choosing to preview in the browser or by sending a preview email to your inbox. These options are useful if you have included some personalised data using liquid.
2. Save a HTML template and re-use it on multiple campaigns
It is common when working with email communications to have one or multiple HTML templates that can be used as starting points when creating a new campaign. If you have existing HTML that you or a team member has created, you can store those templates in Vero and reuse them in any new newsletter or workflow email campaign.

-
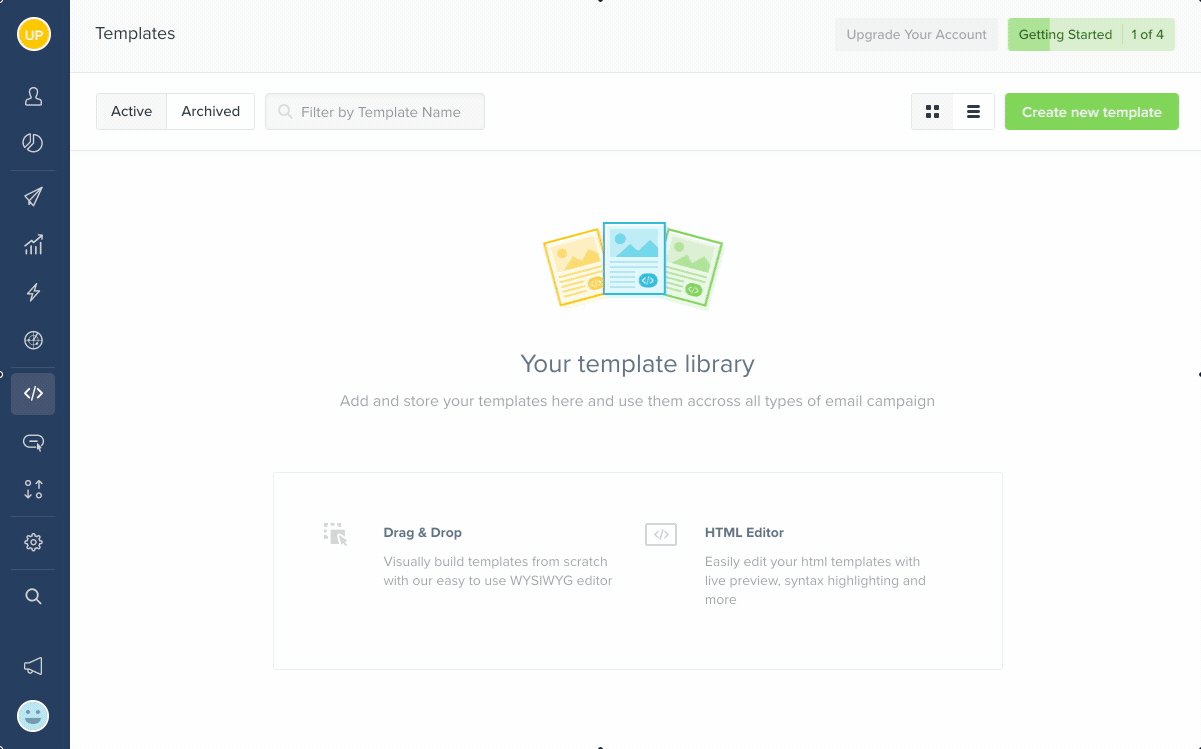
To create a new template, navigate to the Templates section of Vero.
-
Select New Template to create a brand new template.
-
Select HTML from the start from scratch section.
-
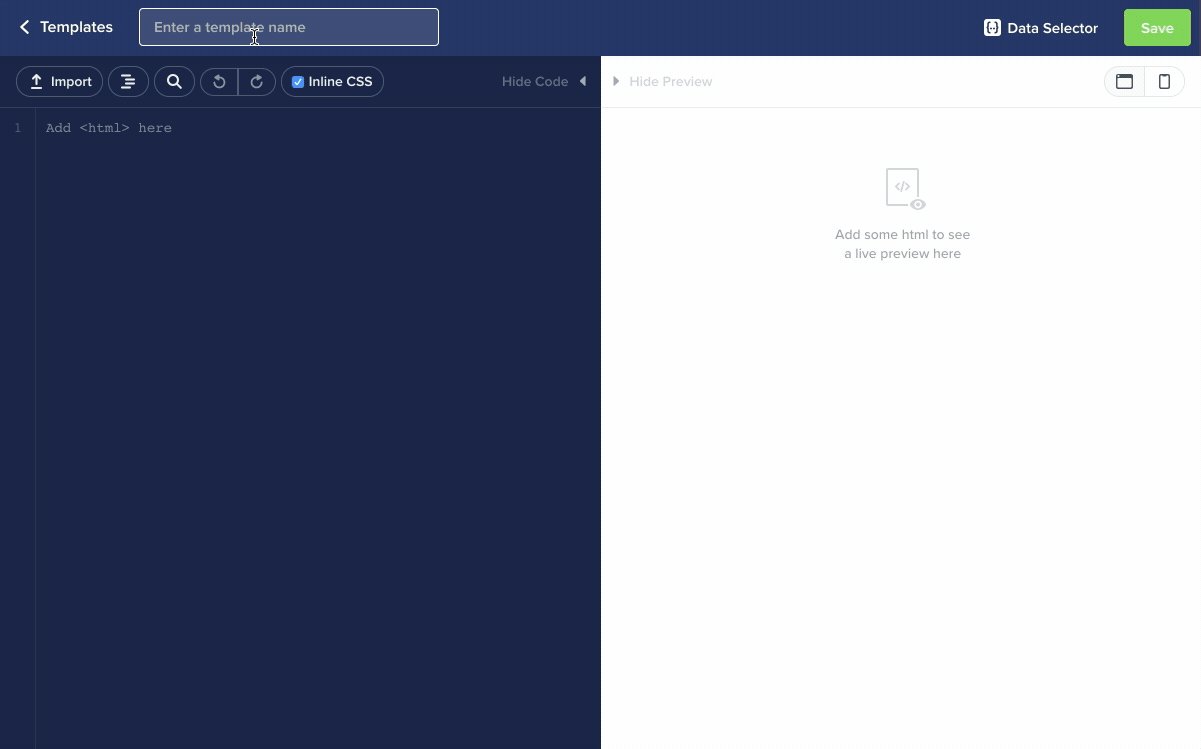
Give your template a name in the highlighted field at the top of the page:
-
From here you've got two options for getting HTML into the template editor.
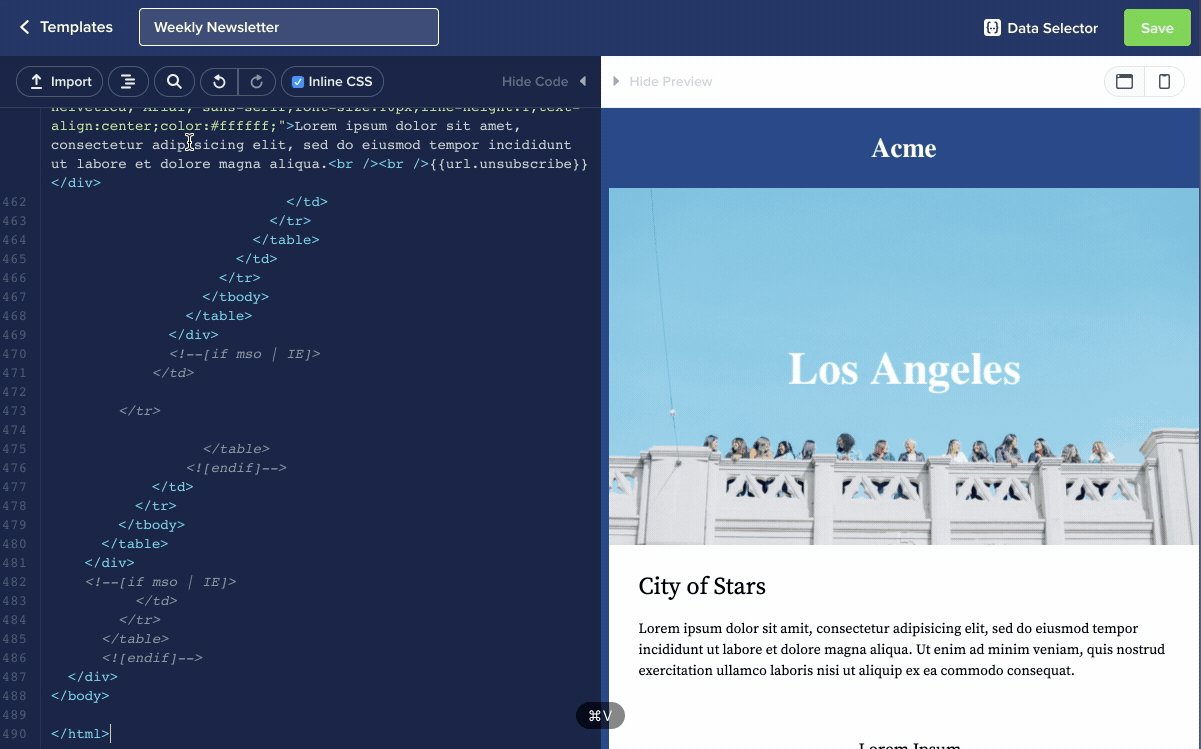
- Copy and paste - Simply copy your existing HTML from your code editor of choice and paste it into the text editor on the left of the page.
- Import a .html file - Click on the 'Import' option, navigate to your HTML file and select upload, this will copy to contents of the file into the code editor in Vero.
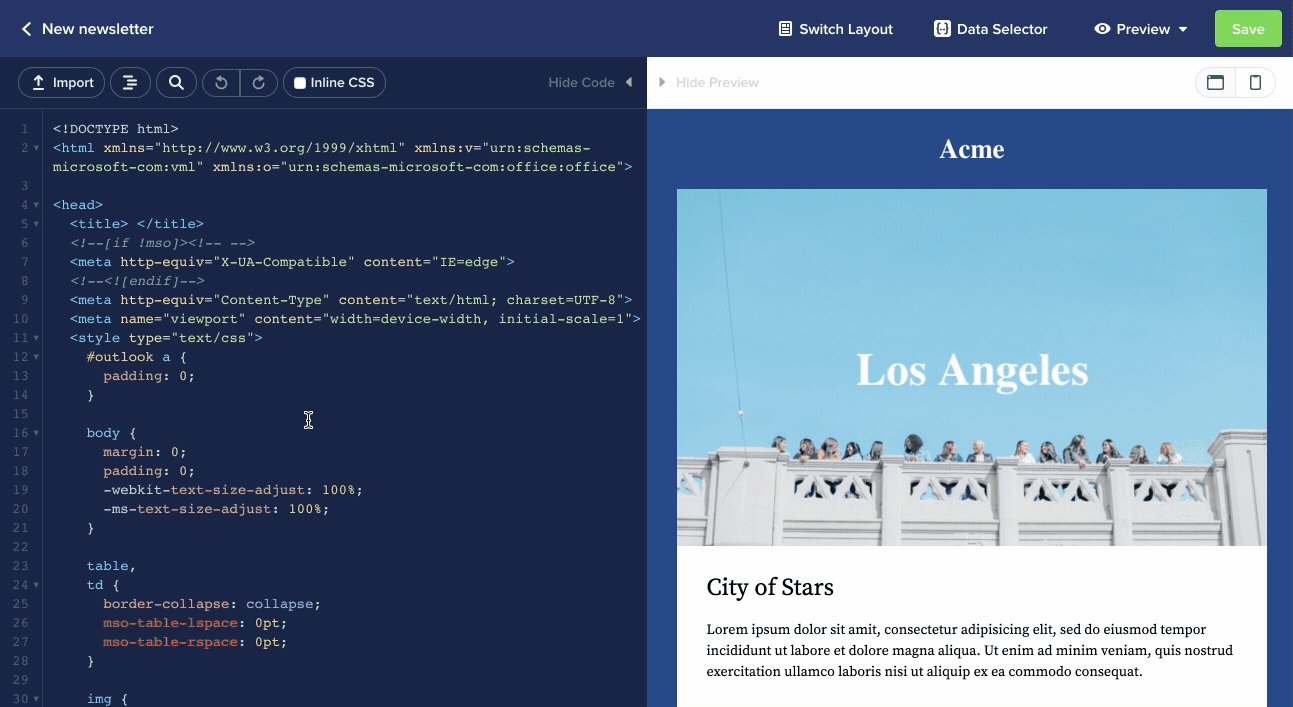
As soon as your HTML has been added to the editor, you will see a Live preview of the template on the right side of the page.
After you have saved your template, you can then select the template when creating any new newsletter or workflow email. When selecting a template as the starting point of your email, the contents of the template are copied to the email content and any changes made are not saved to the underlying template.
Using a saved template in a newsletter or workflow email

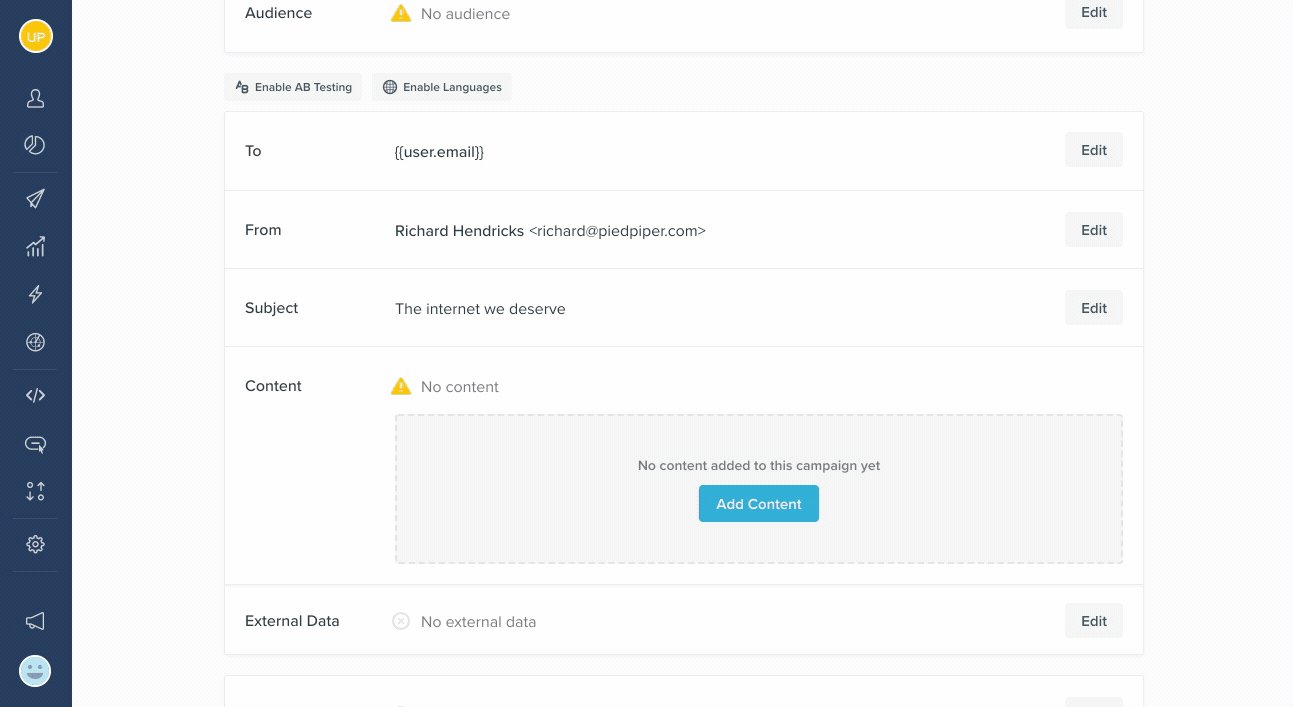
To use one of your saved templates in a new campaign simply hit the Add Content button and on the starting point view, select the Your Templates tab to view a list of your templates. Select the template you want to use and the content of the template will be used as your campaign content. If you need to update the content, simply make those edits directly to the HTML - your changes will not affect the underlying base template.
You can also select a saved template on a campaign with content already defined. While editing the content, select the Switch layout button at the top of the page, you can then change to any other saved template by selecting from the Your Templates list or create new html content by selecting the 'HTML' option.
What features does Vero's HTML editor have?
Whether you are copying HTML code into a single campaign or creating a reusable HTML template in Vero, the HTML interface is exactly the same. Here’s a few features of the editor that are worth knowing about:
-
Import - Import the contents of a html file into Vero.
-
Search - Simply search for words or terms used in your template to quickly find what you’re looking for.
-
Beautify - This will make your html code easier to read by formatting the code with the correct whitespace at the beginning and end of tags.
-
Undo/Redo - Just like your any other text editor, undo your changes when editing.
-
Inline CSS - Convert all css styles inside the
<style>tags of your HTML to inline styles on each individual element. Read more about the inline css option -
Data inspector - View user and event properties and copy the liquid merge tags into your HTML code. Read more about using liquid merge tags
How do I add personalized data to my HTML emails?
Personalization is one of the easiest ways to make your email messages more engaging and impactful. To provide you with powerful personalisation options, Vero uses Liquid, an open-source templating language created by Shopify. You can use Liquid to load dynamic content in your emails based on the data you have stored in Vero.
Read more about using Liquid in your HTML
Does Vero automatically inline my css styles?
In each of Vero's HTML editors, we have an option labeled Inline CSS. When selecting this option your HTML will be inlined at send time.
Read more about the inline css option
Are media queries supported in Vero?
Yes, Vero fully supports media queries, however if you have the Inline CSS option turned on, you must move your media queries into a separate <style> element add the data-premailer=ignore tag to make sure Vero doesn't try to inline those styles.